- 함수형 프로그래밍(Functional Programming)
- 리액티브 프로그래밍(Reactive Programming)
- 함수형 리액티브 프로그래밍(Functional Reactive Programming - FRP)
언뜻 보면 비슷해 보이는 이 개념들은 자기만의 고유한 역사를 가지고 있는 별도의 개념입니다. 이 개념들에 대해 끄적끄적 해봤습니다.
함수형?
함수형 프로그래밍은 패러다임 자체가 분명합니다. 순수 함수(pure function)와 불변 데이터 타입(Immutable data type)을 사용하고, 공유 상태(shared state)와 부작용(side-effects)는 피하기, 그리고 명령형(imperative)이 아닌 선언적(declarative)으로 코드 작성하기.
리액티브?
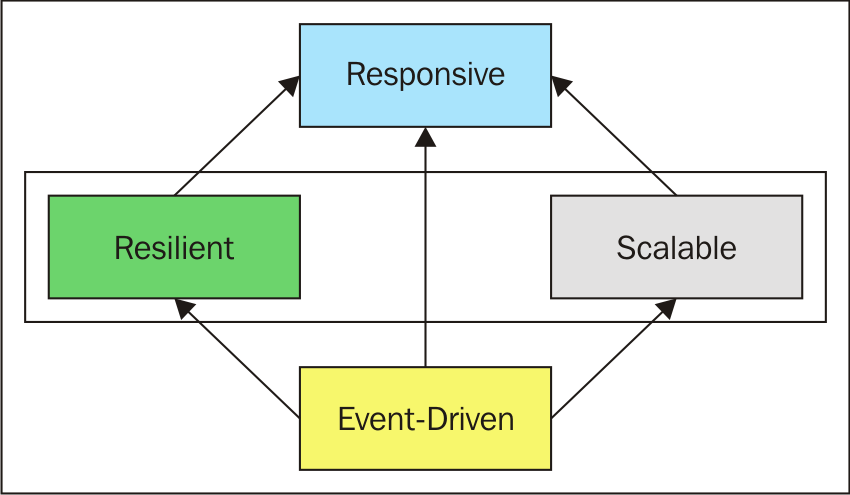
이벤트 기반 프로그래밍(Event driven programming)은 리스너가 맨 밑바닥에 있지만, 반응형 프로그래밍은 이벤트 자체를 데이터로 다룸으로써 컬렉션처럼 다루는 것입니다. 이 데이터(이벤트)를 처리하기 위해 우리가 흔히 알고 있는 map, filter, 등의 다양한 고차함수를 사용합니다(자바의 스트림은 반응형 프로그래밍과는 다르지만, 제공하는 연산이 비슷하기 때문에 쉽게 접근할 수 있습니다).

반응형 프로그래밍은 이벤트 기반 프로그래밍(전통적인 리스너나 콜백 기반), 액터 기반 프로그래밍, 스트림 기반 프로그래밍으로 나눠지고, Rx는 스트림 기반 반응형 프로그래밍에 속합니다. 얼랭(Erlang)은 들어보셨을 것 같은데, 각각의 객체(=액터)가 독립적으로 구동되면서 객체간의 통신은 메시지만을 사용해 이뤄지는 코딩 방식입니다. 객체 지향에서 객체 사이의 상태 공유를 없애고(즉, 전역변수는 없고 모든 필드는 private), 메서드 호출은 단방향 메시지 송신 형태만 가능하게 제한하면 어떤 형태의 코딩이 가능할지 상상해 보면 좋을것 같습니다.
그럼 FRP는?
Rx(Reactive extension)나 FRP(functional reactive programming)에서 reactive라는 말을 쓰기 때문에, 반응형 프로그래밍이라는 말이 “비동기적으로 이벤트에 반응하는 형태로 작성하는 프로그래밍”이라는 의미(반응형 선언문이 말하는 바가 그거죠)와 “이벤트 스트림에 콤비네이터(고차함수)를 적용해서 값의 의존관계(또는 변환)를 기술함으로써 이벤트를 최종 결과값으로 변환해 내는 형태의 프로그래밍”이라는 의미(말하자면 좁은 의미의 반응형 프로그래밍이라고 할 수 있겠죠)이 혼동될 수 있습니다.
게다가 자바스크립트 커뮤니티에서 많이 사용하는 리액트(React)의 경우, 리액트가 직접적으로 리액티브와 관련이 없는 것은 자바 언어가 자바스크립트와 직접 관련이 없는 것과 마찬가지입니다. 즉 이름만 비슷할 뿐입니다. 물론, 리액트 라이브러리를 이용해서 리액티브 패러다임에 부합하는 프로그래밍을 하는 것은 어느 정도 가능합니. 하지만 그렇다고 해서 리액트와 리액티브가 동일하거나 비슷한 것은 아닙니다.
